Features
FireCMS has been meticulously crafted to make it incredibly easy for developers to build a CMS/admin tool while offering an excellent data editing experience and a user-friendly interface for marketers and content managers.
🏓 Exceptional Spreadsheet View
We've developed a highly efficient windowed spreadsheet view for collections, allowing inline editing for most common fields, as well as popup views for other cases and your custom field implementations.
Featuring real-time support, FireCMS is perfect for apps that require constant updates. It also supports text search (through an external provider like Algolia, if using Firestore), filtering and sorting, and exporting data.
📥📤 Data import and export
FireCMS supports importing and exporting data in CSV format as well as JSON. Bring your data from other sources or export it to use it in other systems.
We offer a robust and flexible system for defining the import and export configuration, allowing you to define the fields to be imported/exported, the format, and the mapping between the fields in the file and the fields in the collection.
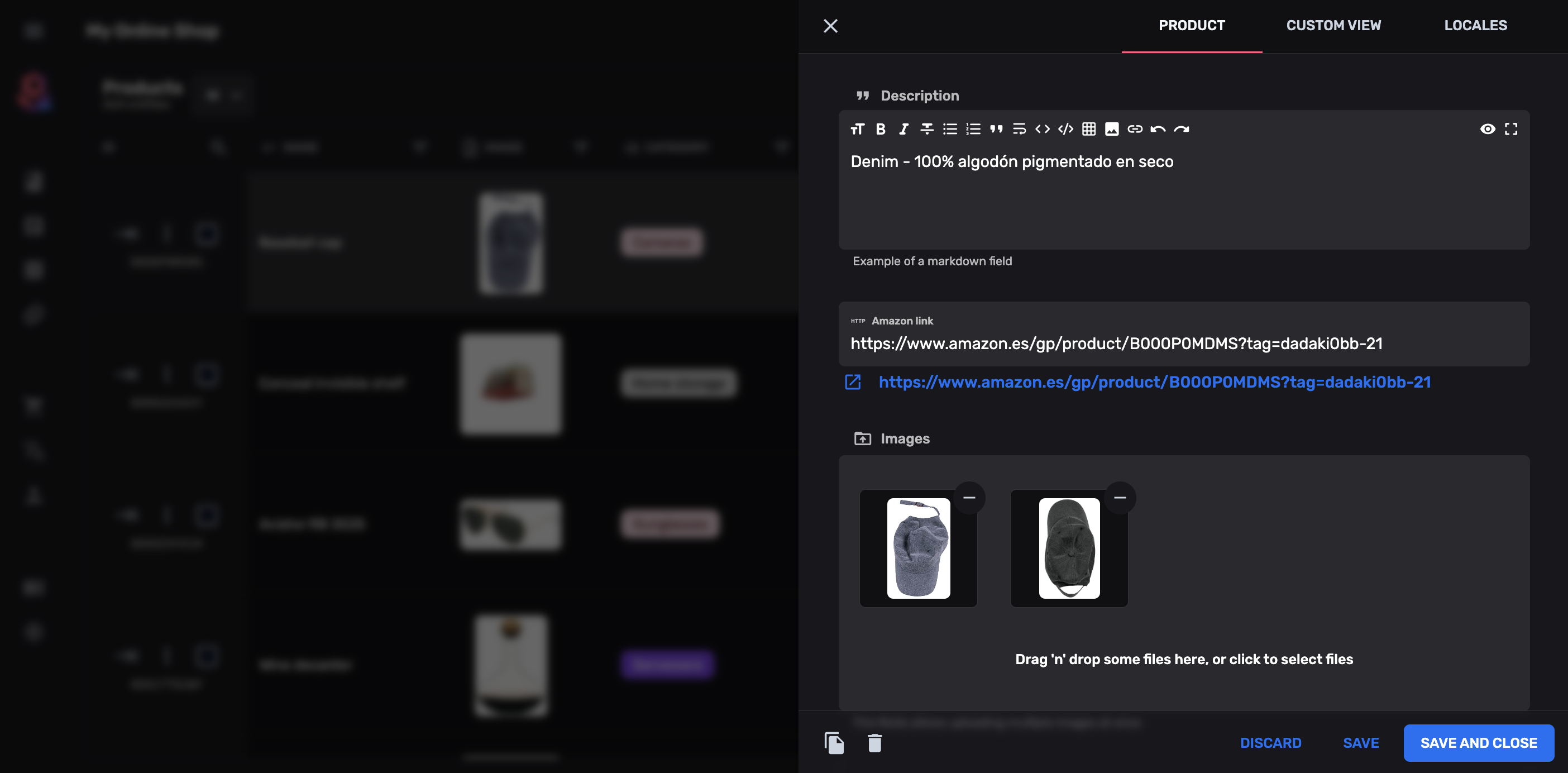
✨ Robust Forms

When editing an entity, FireCMS offers a nested system of side dialogs for
navigating through subcollections and accessing custom views (such as custom
forms or blog previews). This functionality can also be accessed
programmatically using the useSideEntityController hook.
FireCMS includes over 20 built-in fields with numerous customization and validation options. The components have been carefully designed for an outstanding user experience, including advanced features like references to other collections, markdown, and array reordering.
For unsupported use cases, create your own custom field as a React component.
FireCMS also supports conditional fields in forms, allowing you to define rules for active fields based on your logic.
👮 Authentication, Permissions, and Role System
Define which navigation views users can see and the operations (create, edit, delete) they can perform based on your role system. You can even configure this on a per-entity or collection level.
By default, FireCMS supports all Firebase authorization mechanisms, but you can implement your own.
🏹 Relational Support
Define references to entities in other collections and benefit from the integrated reference fields and shortcuts.
You can also define subcollections at the entity level for nesting data in a collection/document/collection model.
🆒 Real-Time Data
Every view in the CMS supports real-time data, making it suitable for displaying constantly updated information.
Forms also support this feature, with any modified value in the database being updated in any open form view as long as it hasn't been touched by the user. This enables advanced cases where a Cloud Function is triggered after saving an entity, modifying some values, and requiring real-time updates.
🗂️ File Storage
FireCMS supports uploading files to Firebase Storage out of the box and provides specific fields for handling single and multiple file uploads, as well as reordering.
You can replace the Firebase Storage implementation with your own.

